npm 安装必须的包
npm install
style-resources-loader
vue-cli-plugin-style-resources-loader
less
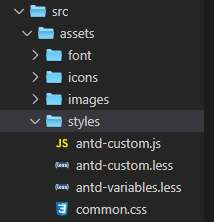
less-loader -S创建less文件
vue.config.js文件中配置
module.exports = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.resolve(__dirname, './src/assets/styles/antd-variables.less')
]
}
}
}


Comments | NOTHING